Troubleshooting¶
Run into trouble with Cloud Scripting? Here are some helpful tips and specific suggestions for troubleshooting as follows:
-
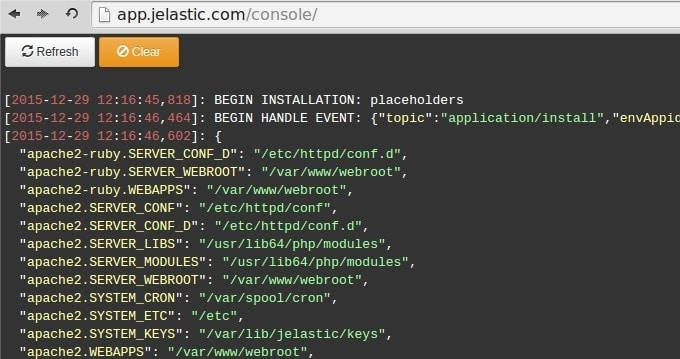
Log in to your Jelastic dashboard and open the link of the following type in a new browser tab.
http://app.{HOSTER_URL}/console/
Here, substitute {HOSTER_URL} with the platform domain of your hosting provider (see the last column of the table within the Hosters Info page).
-
In the opened browser tab, you will see the Cloud Scripting execution log.

Note
The maximum size of the log is 1 MB. The log will be truncated or overwritten, if this limit is exceeded.
Below, you can find some samples of editing custom information to the log:
- outputting a single placeholder value
type: update
name: LogTest
onInstall:
log:
- Hello
- ${user.email}
{
"type": "update",
"name": "LogTest",
"onInstall": {
"log": [
"Hello",
"${user.email}"
]
}
}
- outputting all the placeholders
type: update
name: LogTest
onInstall:
log: ${placeholders}
{
"type": "update",
"name": "LogTest",
"onInstall": {
"log": "${placeholders}"
}
}
All dynamic placeholders in ${placeholders} value are updated immediately after any action. Also placeholders will be updated automatically before displaying ${placeholders} value into console.
- outputting from a script
type: update
name: LogTest
onInstall:
script:
type: js
script: "http://example.com/script.js"
actions:
- myaction:
log: ${this.message}
{
"type": "update",
"name": "LogTest",
"onInstall": {
"script": {
"type": "js",
"script": "http://example.com/script.js"
}
},
"actions": [
{
"myaction": {
"log": "${this.message}"
}
}
]
}
script.js body:
var message = 'Hello';
return {
result: 0,
onAfterReturn: {
call: [{
action: 'myaction',
params: {
message: message
}
}, {
action: 'myaction',
params: {
message: 'World !'
}
}]
}
};
What's next?
-
Read Realese Notes to find out about the recent CS improvements
-
Find out the correspondence between CS & Jelastic Versions